2D游戏中闪光效果的实现方法、装置、设备及存储介质与流程
 2021-01-11 12:01:43|
2021-01-11 12:01:43| 343|
343| 起点商标网
起点商标网
本申请涉及计算机技术,尤其涉及一种2d游戏中闪光效果的实现方法、装置、设备及存储介质。
背景技术:
在各类游戏中,设计人员通常会设计特效以提升游戏的视觉效果,提升用户体验,闪光效果就是在游戏场景中出现频率很高的一个特效。
现有技术中,在实现闪光效果时,一般的制作流程是设计人员利用画图工具画好一系列连着动的闪光序列帧图集或者从网上下载闪光序列帧图集,然后将这些图集导入到游戏引擎内,利用游戏引擎的粒子系统配合图集制作出闪光效果。
由于上述方法是在序列帧图集的基础上实现的,所以游戏中越多特效所需要的序列帧图集资源就越多,这就必然会造成游戏包体越来越大,终端设备运行游戏时占用的内存也越来越大,游戏性能较差。
技术实现要素:
本申请提供一种2d游戏中闪光效果的实现方法、装置、设备及存储介质,实现了不依赖于序列帧图集的闪光效果,避免了闪光效果占用过多终端设备的资源,提高了游戏性能。
第一方面,本申请提供一种2d游戏中闪光效果的实现方法,通过终端设备的显示器提供图形用户界面,所述方法包括:
获取所述显示器上各像素的初始uv坐标数据和发光点坐标;
根据所述发光点坐标分别对各像素的所述初始uv坐标数据进行偏移计算,得到各像素对应的第一uv坐标数据;
根据各所述第一uv坐标数据和随机噪声算法,生成光线发射坐标数据;
根据各所述第一uv坐标数据和所述发光点坐标,生成遮罩坐标数据;
根据所述光线发射坐标数据和所述遮罩坐标数据得到闪光效果数据,并根据所述闪光效果数据在所述图形用户界面上显示闪光效果。
在一种可行的实现方式中,所述获取所述显示器上各像素的初始uv坐标数据,包括:
获取虚拟显示屏的uv坐标数据和所述显示器的屏幕分辨率,所述虚拟显示屏为正方形显示屏;
根据所述uv坐标数据和所述屏幕分辨率,计算所述显示器上各像素的所述初始uv坐标数据。
在一种可行的实现方式中,所述根据各所述第一uv坐标数据和随机噪声算法,生成光线发射坐标数据,包括:
采用极坐标算法对各所述第一uv坐标数据分别进行坐标转换,得到各像素对应的极坐标数据;
根据所述极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到所述光线发射坐标数据。
在一种可行的实现方式中,根据所述极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到所述光线发射坐标数据,包括:
根据所述极坐标数据和预设的第一随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第二uv坐标数据;
根据所述初始uv坐标数据和预设的第二随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第三uv坐标数据;
其中,所述预设的随机噪声参数包括所述预设的第一随机噪声参数和所述预设的第二随机噪声参数;
根据各像素对应的所述第二uv坐标数据和所述第三uv坐标数据,得到所述光线发射坐标数据。
在一种可行的实现方式中,所述各像素对应的所述第二uv坐标数据和所述第三uv坐标数据,得到所述光线发射坐标数据,包括:
根据各像素对应的所述第二uv坐标数据和闪光明暗参数,得到各像素对应的第四uv坐标数据;所述闪光明暗参数用于控制闪光效果的亮度;
根据各像素对应的所述第四uv坐标数据和所述第三uv坐标数据,得到所述光线发射坐标数据。
在一种可行的实现方式中,根据所述第一uv坐标数据和所述发光点坐标,生成遮罩坐标数据,包括:
根据所述第一uv坐标数据和所述发光点坐标,计算所述显示器上各像素点与所述发光点之间的距离;
根据所述各像素点与所述发光点之间的距离,计算所述遮罩坐标数据。
在一种可行的实现方式中,所述根据所述各像素点与所述发光点之间的距离,计算所述遮罩坐标数据,包括:
将所述各像素点与所述发光点之间的距离减去光点大小参数,得到目标距离数据;所述光点大小参数用于控制闪光效果的范围大小;
根据所述目标距离数据计算得到所述遮罩坐标数据。
第二方面,本申请提供一种2d游戏中闪光效果的实现装置,通过终端设备的显示器提供图形用户界面,所述装置包括:
获取模块,用于获取所述显示器上各像素的初始uv坐标数据和发光点坐标;
第一处理模块,用于根据所述发光点坐标分别对各像素的所述初始uv坐标数据进行偏移计算,得到各像素对应的第一uv坐标数据;
第二处理模块,用于根据各所述第一uv坐标数据和随机噪声算法,生成光线发射坐标数据;
第三处理模块,用于根据各所述第一uv坐标数据和所述发光点坐标,生成遮罩坐标数据;
显示模块,用于根据所述光线发射坐标数据和所述遮罩坐标数据得到闪光效果数据,并根据所述闪光效果数据在所述图形用户界面上显示闪光效果。
在一种可行的实现方式中,所述获取模块用于:
获取虚拟显示屏的uv坐标数据和所述显示器的屏幕分辨率,所述虚拟显示屏为正方形显示屏;
根据所述uv坐标数据和所述屏幕分辨率,计算所述显示器上各像素的所述初始uv坐标数据。
在一种可行的实现方式中,所述第二处理模块用于:
采用极坐标算法对各所述第一uv坐标数据分别进行坐标转换,得到各像素对应的极坐标数据;
根据所述极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到所述光线发射坐标数据。
在一种可行的实现方式中,所述第二处理模块用于:
根据所述极坐标数据和预设的第一随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第二uv坐标数据;
根据所述初始uv坐标数据和预设的第二随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第三uv坐标数据;
其中,所述预设的随机噪声参数包括所述预设的第一随机噪声参数和所述预设的第二随机噪声参数;
根据各像素对应的所述第二uv坐标数据和所述第三uv坐标数据,得到所述光线发射坐标数据。
在一种可行的实现方式中,所述第二处理模块用于:
根据各像素对应的所述第二uv坐标数据和闪光明暗参数,得到各像素对应的第四uv坐标数据;所述闪光明暗参数用于控制闪光效果的亮度;
根据各像素对应的所述第四uv坐标数据和所述第三uv坐标数据,得到所述光线发射坐标数据。
在一种可行的实现方式中,所述第三处理模块用于:
根据所述第一uv坐标数据和所述发光点坐标,计算所述显示器上各像素点与所述发光点之间的距离;
根据所述各像素点与所述发光点之间的距离,计算所述遮罩坐标数据。
在一种可行的实现方式中,所述第三处理模块用于:
将所述各像素点与所述发光点之间的距离减去光点大小参数,得到目标距离数据;所述光点大小参数用于控制闪光效果的范围大小;
根据所述目标距离数据计算得到所述遮罩坐标数据。
第三方面,本申请提供一种电子设备,包括存储器和处理器,所述存储器和所述处理器连接;
所述存储器用于存储计算机程序;
所述处理器用于在所述计算机程序执行时,实现如第一方面中任一项所述的方法。
第四方面,本申请提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时,实现如第一方面中任一项所述的方法。
本申请提供一种2d游戏中闪光效果的实现方法、装置、设备及存储介质,该方法中通过获取显示器上各像素的初始uv坐标数据和发光点坐标,利用随机噪声算法来生成光线发射坐标数据,并通过遮罩坐标数据形成遮罩,以对光线发射坐标数据形成的光线发射图进行部分遮挡;从而在图形用户界面上显示出闪光效果,实现了通过像素坐标数据、随机噪声以及遮罩坐标数据计算得到闪光效果数据,从而基于闪光效果数据实现闪光效果,而不用依赖于序列帧图集资源,既可以大大的减少游戏包体大小,减小终端设备的资源占用和性能压力,还可以优化游戏性能。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图做一简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
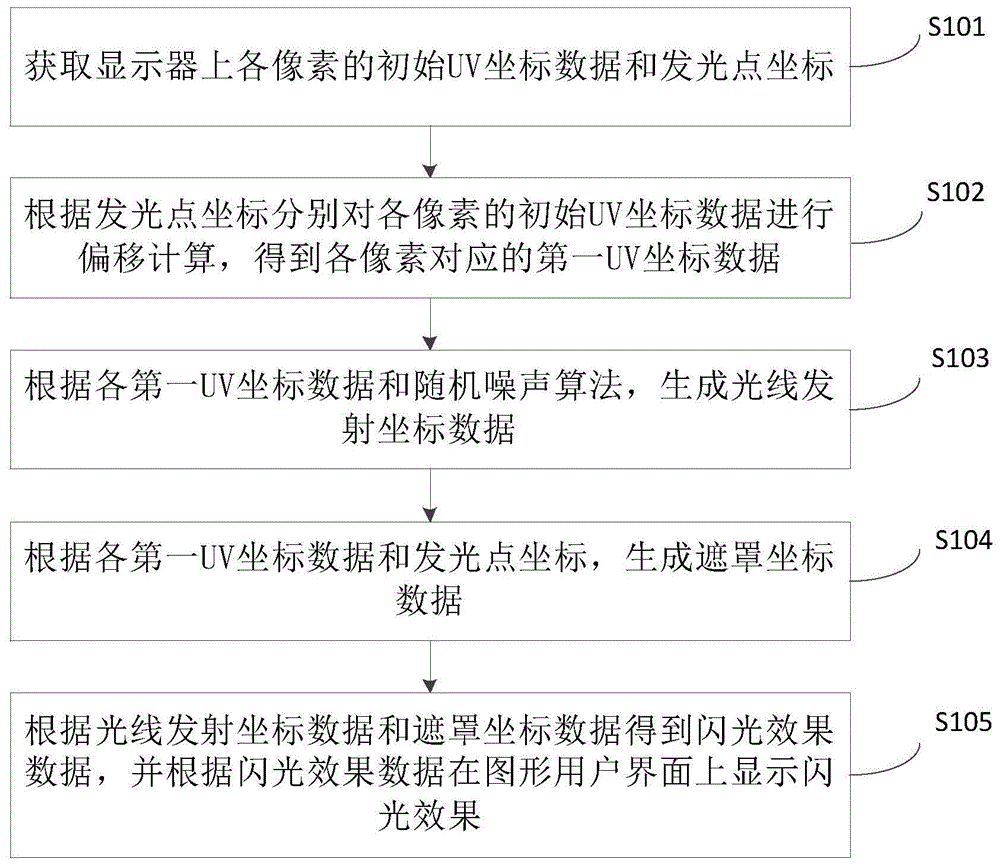
图1为本申请一实施例提供的一种2d游戏中闪光效果的实现方法的流程示意;
图2为本申请另一实施例提供的2d游戏中闪光效果的实现方法的流程示意;
图3为本申请一实施例提供的一种坐标数据渲染效果图;
图4为本申请另一实施例提供的一种坐标数据渲染效果图;
图5为本申请另一实施例提供的一种坐标数据渲染效果图;
图6为本申请一实施例提供的一种噪声图;
图7为本申请另一实施例提供的一种坐标数据渲染效果图;
图8为本申请一实施例提供的一种遮罩图;
图9为本申请另一实施例提供的一种遮罩图;
图10为本申请一实施例提供的一种闪光效果图;
图11为本申请另一实施例提供的一种闪光效果图;
图12为本申请另一实施例提供的一种闪光效果图;
图13为本申请另一实施例提供的一种闪光效果图;
图14为本申请另一实施例提供的一种闪光效果图;
图15为本申请另一实施例提供的一种闪光效果图;
图16为本申请另一实施例提供的一种闪光效果图;
图17为本申请另一实施例提供的一种闪光效果图;
图18为本申请另一实施例提供的一种闪光效果图;
图19为本申请另一实施例提供的一种闪光效果图;
图20为本申请另一实施例提供的一种闪光效果图;
图21为本申请一实施例提供的一种2d游戏中闪光效果的实现装置的结构示意图;
图22为本申请一实施例提供的一种电子设备的结构示意图。
具体实施方式
为使本申请实施例的目的、技术方案和优点更加清楚,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本申请提供的2d游戏中闪光效果的实现方法用于在用户通过终端设备运行游戏的过程中,在图形用户界面展示闪光效果。示例的,用户在游戏过程中操作虚拟人物使用一项技能,该技能对应有一个闪光效果,因此,在用户使用这项技能后,图形用户界面需要显示闪光效果。
相关技术中,闪光效果的实现是基于一系列的闪光序列帧图集,这些序列帧图集形成连着变化的闪光效果,在这种方式下,游戏中越多特效所需要的序列帧图集资源就越多,这就必然会造成游戏包体越来越大,并且,终端设备运行游戏时需要加载过多的图片资源,终端设备内存占用也越来越大,游戏性能较差。
为了解决上述问题,本申请提出一种不依赖于序列帧图集的闪光效果实现方法,通过获取显示器上各像素的初始uv坐标数据和发光点坐标,利用随机噪声算法来生成光线发射坐标数据,并通过遮罩坐标数据形成遮罩,以对光线发射坐标数据形成的光线发射图进行部分遮挡;从而在图形用户界面上显示出闪光效果。此外,还可以通过调整光线发射坐标数据和遮罩坐标数据的参数,调整闪光亮度和闪光范围,实现动态闪光效果。
以下结合具体实施例对本申请提供的2d游戏中闪光效果的实现方法进行详细说明。可以理解的是,下面这几个具体实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。
图1为本申请一实施例提供的一种2d游戏中闪光效果的实现方法的流程示意。该方法的执行主体可以为2d游戏中闪光效果的实现装置,该装置通过软件和/或硬件的方式实现,该装置可以为一电子设备。示例的,该装置可以为运行游戏应用的终端设备,例如手机,平板电脑、个人计算机等,也可以为游戏服务器。本申请的方法中,通过终端设备的显示器提供图形用户界面。本实施例的方法包括:
s101、获取显示器上各像素的初始uv坐标数据和发光点坐标。
本实施例中,游戏进行到闪光场景,可以是游戏中预先设置好的固定场景或预设动作的特效等,也可以是用户操作触发的场景,示例的,用户在游戏过程中操作虚拟人物使用一项技能,该技能对应有一个闪光效果,因此在用户操作使用这项技能后,图形用户界面需要显示闪光效果。
相应的,发光点可以是游戏场景中预先设置好的位置,也可以是由用户操作触发的显示器上的任一位置,本实施例对此不作限定。
该方法中,获取显示器上各像素的初始uv坐标数据,包括:获取虚拟显示屏的uv坐标数据和显示器的屏幕分辨率,示例的,虚拟显示屏为正方形显示屏;根据虚拟显示屏的uv坐标数据和屏幕分辨率,计算显示器上各像素的初始uv坐标数据。
s102、根据发光点坐标分别对各像素的初始uv坐标数据进行偏移计算,得到各像素对应的第一uv坐标数据。
显示器上各像素的初始uv坐标数据是以显示器左下角的顶点为原点(0,0)的二维坐标数据,由于在闪光效果应用场景中,闪光效果是以发光点为中心点向四周扩散,因此需要将闪光效果的发光点作为原点,根据发光点坐标对初始uv坐标数据进行偏移计算,得到第一uv坐标数据。
s103、根据各第一uv坐标数据和随机噪声算法,生成光线发射坐标数据。
随机噪声算法可以是根据一个二维数组进行计算随机产生噪点的算法,随机噪声算法的参数根据需要进行设置,通过随机噪声算法对第一uv坐标数据进行随机噪声计算,得到的光线发射坐标数据对应的灰度图为由发光点往四周发射光线的图。
具体的,根据各第一uv坐标数据和随机噪声算法,生成光线发射坐标数据,可以包括:采用极坐标算法对各第一uv坐标数据分别进行坐标转换,得到各像素对应的极坐标数据;根据极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到光线发射坐标数据。
可选的,根据极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到光线发射坐标数据,包括:
根据极坐标数据和预设的第一随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第二uv坐标数据;根据初始uv坐标数据和预设的第二随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第三uv坐标数据;其中,预设的随机噪声参数包括预设的第一随机噪声参数和预设的第二随机噪声参数;根据各像素对应的第二uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
可选的,根据各像素对应的第二uv坐标数据和第三uv坐标数据进行计算,得到光线发射坐标数据,包括:根据各像素对应的第二uv坐标数据和闪光明暗参数,得到各像素对应的第四uv坐标数据;闪光明暗参数用于控制闪光效果的亮度;根据各像素对应的第四uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
s104、根据各第一uv坐标数据和发光点坐标,生成遮罩坐标数据。
遮罩坐标数据对应的遮罩图用于对光线发射坐标数据对应的光线发射图进行部分遮盖,从而形成闪光效果对应的闪光区域,以及闪光区域之外黑色区域。
具体的,根据第一uv坐标数据和发光点坐标,生成遮罩坐标数据,包括:根据第一uv坐标数据和发光点坐标,计算显示器上各像素点与发光点之间的距离;根据各像素点与发光点之间的距离,计算遮罩坐标数据。
可选的,根据各像素点与发光点之间的距离,计算遮罩坐标数据,包括:将各像素点与发光点之间的距离减去光点大小参数,得到目标距离数据;光点大小参数用于控制闪光效果的范围大小;根据目标距离数据计算得到遮罩坐标数据。
s105、根据光线发射坐标数据和遮罩坐标数据得到闪光效果数据,并根据闪光效果数据在图形用户界面上显示闪光效果。
采用遮罩坐标数据对光线发射坐标数据进行遮罩处理,采用不同的遮罩坐标数据对光线发射坐标数据进行处理后,所得到的的不同的闪光效果数据对应的闪光区域大小不同。
本实施例的方法,通过获取显示器上各像素的初始uv坐标数据和发光点坐标,利用随机噪声算法来生成光线发射坐标数据,并通过遮罩坐标数据形成遮罩,以对光线发射坐标数据形成的光线发射图进行部分遮挡;从而在图形用户界面上显示出闪光效果,实现了不依赖于序列帧图集的闪光效果,避免了闪光效果占用过多终端设备的资源,提高了游戏性能。
在上述实施例的基础上,再进一步对各步骤进行说明。
图2为本申请另一实施例提供的2d游戏中闪光效果的实现方法的流程示意。具体的,如图2所示,包括:
s201、获取虚拟显示屏的uv坐标数据和显示器的屏幕分辨率。
虚拟显示屏为正方形显示屏,即本步骤中所得到的虚拟显示屏的uv坐标数据为正方形面片的uv坐标数据。
s202、根据uv坐标数据和屏幕分辨率,计算显示器上各像素的初始uv坐标数据。
由于用于运行游戏应用的终端设备的显示器屏幕通常都不是正方形的,因此需要将虚拟显示屏的uv坐标数据全屏适配,得到各像素的初始uv坐标数据。
具体的,根据虚拟显示屏的uv坐标数据和显示器屏幕分辨率计算初始uv坐标数据,初始uv坐标数据按照以下方式计算:
uvx=uvxi*(screenparamsx/screenparamsx)
uvy=uvyi*(screenparamsy/screenparamsx)
其中,uvxi为虚拟显示屏的uv坐标数据中的u坐标数据;uvyi为虚拟显示屏的uv坐标数据中的v坐标数据;uvx为初始uv坐标数据中的u坐标数据;uvy为初始uv坐标数据中的v坐标数据;screenparamsx为终端设备的显示器屏幕分辨率宽度;screenparamsy为终端设备的显示器屏幕分辨率高度。在终端设备的图形显示界面若对初始uv坐标数据进行渲染则可以得到如图3所示的图形。
s203、根据发光点坐标分别对各像素的初始uv坐标数据进行偏移计算,得到各像素对应的第一uv坐标数据。
初始uv坐标数据是以如图3中所示图形的左下角为原点(0,0)的二维坐标系。由于在闪光效果应用场景中,闪光效果是以发光点为中心点向四周扩散,因此需要将闪光效果的发光点作为原点,根据发光点坐标对初始uv坐标数据进行偏移计算,得到第一uv坐标数据。
示例的,将初始uv坐标数据减去(0.5,0.5),则将初始uv坐标数据减去(0.5,0.5)后的坐标数据转换为了第一uv坐标数据的原点。
s204、采用极坐标算法对各第一uv坐标数据进行坐标转换,得到各像素对应的极坐标数据。
极坐标算法可以是现有技术中的对uv坐标进行极坐标转换的算法,极坐标算法的输入的参数是第一uv坐标数据,是个二维数组,极坐标算法输出的极坐标数据是个一维数值。将极坐标数据这个一维数值填充成三维数组,将三维数组做为rgb颜色在图形用户界面进行渲染可以得到的图形如图4所示。
s205、根据极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到光线发射坐标数据。
将极坐标数据,即s204中得到的一维数据填充成二维数据(一维数据,一维数据),然后作为随机噪声算法的参数,另外将预设的第一随机噪声参数作为随机噪声算法的第二个参数进行随机噪声计算,示例的,第一随机噪声参数设置为30,则通过随机噪声算法得到输出得到第二uv坐标数据,第二uv坐标数据也是一维数值。将第二uv坐标数据这个一维数值填充成三维rgb颜色则可以得到如图5所示的由中心点往四周发射光线的图,中心点的位置即发光点坐标的位置。此时,可以认为第二uv坐标数据即为光线发射坐标数据。
除上述直接将第二uv坐标数据作为光线发射坐标数据外,在本步骤中,还可以在得到第二uv坐标数据后对其做进一步处理,以得到光线发射坐标数据。具体包括:
根据初始uv坐标数据和预设的第二随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第三uv坐标数据;根据各像素对应的第二uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
将初始uv坐标数据的二维数据作为随机噪声算法的参数,另外将预设的第二随机噪声参数作为随机噪声算法的第二个参数进行随机噪声计算,示例的,第二随机噪声参数可以设置为12,则通过随机噪声算法得到输出得到第三uv坐标数据,第三uv坐标数据也是一维数值。将第三uv坐标数据这个一维数值填充成三维rgb颜色则可以得到如图6所示的噪声图。
将第二uv坐标数据和第三uv坐标数据相乘,得到光线发射坐标数据,将得到的光线发射坐标数据填充成三维rgb颜色则可以得到如图7所示的一张光线不规则暗亮的图,使得光线的亮度更自然,更随机。
s206、根据第一uv坐标数据和发光点坐标,计算显示器上各像素点与发光点之间的距离,并根据各像素点与发光点之间的距离,计算遮罩坐标数据。
具体的,采用预设数值减去各像素点的第一uv坐标数据距离发光点的距离,得到遮罩坐标数据。示例的,预设数值为1。
mask=1-sqrt(uvxj×uvxj+uvyj×uvyj)
其中,mask为遮罩坐标数据;uvxj为第一uv坐标数据中的u坐标数据;uvyj为第一uv坐标数据中的v坐标数据;sqrt(uvxj×uvxj+uvyj×uvyj)为各像素点的第一uv坐标数据距离发光点的距离。
对遮罩坐标数据进行渲染可以得到如图8所示的遮罩图。
可选的,还可以进一步对遮罩坐标数据进行重映射(remap)计算得到新的遮罩坐标数据,使得得到的新的遮罩图的黑白分界更加黑白分明,示例的,如图9所示。
s207、将光线发射坐标数据和遮罩坐标数据相乘得到闪光效果数据,并根据最终闪光效果数据在图形用户界面上显示闪光效果。
将s206中得到的遮罩坐标数据或经过remap的新的遮罩坐标数据与光线发射坐标数据相乘得到的结果即为闪光效果数据,对闪光效果数据进行渲染,即可在图形用户界面上显示如图10所示的闪光效果图。
可以看出,通过上述步骤即可实现通过算法在终端设备的图形用户界面上显示闪光的图形。对于如何显示闪光变化的效果,以下进行说明。
在s205中,根据各像素对应的第二uv坐标数据和第三uv坐标数据,得到光线发射坐标数据时,通过闪光明暗参数控制闪光效果的亮度,具体包括:根据各像素对应的第二uv坐标数据和闪光明暗参数,得到各像素对应的第四uv坐标数据;根据各像素对应的第四uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
在第二uv坐标数据中的每个数据加上闪光明暗参数,得到第四uv坐标数据,并采用第四uv坐标数据和第三uv坐标数据进行计算,即将第四uv坐标数据和第三uv坐标数据相乘,得到光线发射坐标数据。
闪光明暗参数的数值可自由设置,在实现闪光效果时,控制闪光明暗参数从-0.5随着时间慢慢变到1,也可以从1变到0,重复执行图2所示实施例的步骤,即可显示闪光明暗变化的效果。示例的,如图11、图12、图13、图14、图15分别是闪光明暗参数为-0.5、0、0.3、0.6、0.8时所生成的闪光效果图。
在s206中,根据各像素点与发光点之间的距离计算遮罩坐标数据时,通过光点大小参数控制闪光效果的范围大小,具体包括:将各像素点与发光点之间的距离减去光点大小参数,得到目标距离数据;根据目标距离数据,得到遮罩坐标数据。
采用如s206中的方法计算各像素点与发光点之间的距离,之后先将各像素点与发光点之间的距离减去光点大小参数,得到目标距离数据,再采用预设数值减去目标距离数据,得到遮罩坐标数据。
光点大小参数可以根据需要设置,为了让光从小到大,从点到全屏,或者从大到小,在实现闪光效果时,控制光点大小参数从-1随着时间慢慢变到1,也可以从1变到-1,重复执行图2所示实施例的步骤,即可显示闪光大小变化的效果,让光从点变大到全屏,或者全屏缩小到没光,体现出闪光的特点。示例的,图16、图17、图18、图19和图20分别为光点大小参数为-1、-0.7、-0.4、0.2、1时得到的图形。
在实现闪光效果时,重复执行图2所示实施例的步骤,控制闪光明暗参数和光点大小参数一起随系统时间变大或变小,例如比如在0.5秒内从-1增加到1,则可以产生全屏闪光的效果。
本实施例的方法,通过算法实现了闪光效果,不用依赖于序列帧图集资源,既可以大大的减少游戏包体大小,减小终端设备的资源占用和性能压力,还可以优化游戏性能。该方法可以更改参数来调整光线的密度跟强度,也可以更改参数改变光线从无光状态然后慢慢变大最后全屏白光,也可以调整参数逆向变小到无光状态,另外还可以随意调整发光位置点,可适用任何分辨率的屏幕无须关心适屏问题,无须任何贴图辅助,易于实现。
图21为本申请一实施例提供的一种2d游戏中闪光效果的实现装置的结构示意图。通过执行游戏应用在终端设备的显示器上渲染得到图形用户界面,装置210包括:
获取模块2101,用于获取显示器上各像素的初始uv坐标数据和发光点坐标;
第一处理模块2102,用于根据发光点坐标分别对各像素的初始uv坐标数据进行偏移计算,得到各像素对应的第一uv坐标数据;
第二处理模块2103,用于根据各第一uv坐标数据和随机噪声算法,生成光线发射坐标数据;
第三处理模块2104,用于根据各第一uv坐标数据和发光点坐标,生成遮罩坐标数据;
显示模块2105,用于根据光线发射坐标数据和遮罩坐标数据得到闪光效果数据,并根据闪光效果数据在图形用户界面上显示闪光效果。
在一种可行的实现方式中,获取模块2101用于:
获取虚拟显示屏的uv坐标数据和显示器的屏幕分辨率,虚拟显示屏为正方形显示屏;
根据uv坐标数据和屏幕分辨率,计算显示器上各像素的初始uv坐标数据。
在一种可行的实现方式中,第二处理模块2103用于:
采用极坐标算法对各第一uv坐标数据分别进行坐标转换,得到各像素对应的极坐标数据;
根据极坐标数据、预设的随机噪声参数和随机噪声算法进行计算,得到光线发射坐标数据。
在一种可行的实现方式中,第二处理模块2103用于:
根据极坐标数据和预设的第一随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第二uv坐标数据;
根据初始uv坐标数据和预设的第二随机噪声参数采用随机噪声算法进行计算,得到各像素对应的第三uv坐标数据;
其中,预设的随机噪声参数包括预设的第一随机噪声参数和预设的第二随机噪声参数;
根据各像素对应的第二uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
在一种可行的实现方式中,第二处理模块2103用于:
根据各像素对应的第二uv坐标数据和闪光明暗参数,得到各像素对应的第四uv坐标数据;闪光明暗参数用于控制闪光效果的亮度;
根据各像素对应的第四uv坐标数据和第三uv坐标数据,得到光线发射坐标数据。
在一种可行的实现方式中,第三处理模块2104用于:
根据第一uv坐标数据和发光点坐标,计算显示器上各像素点与发光点之间的距离;
根据各像素点与发光点之间的距离,计算遮罩坐标数据。
在一种可行的实现方式中,第三处理模块2104用于:
将各像素点与发光点之间的距离减去光点大小参数,得到目标距离数据;光点大小参数用于控制闪光效果的范围大小;
根据目标距离数据计算得到遮罩坐标数据。
本实施例提供的装置可用于执行上述方法实施例中的2d游戏中闪光效果的实现方法,其实现原理和计算效果类似,此处不再赘述。
图22为本申请一实施例提供的一种电子设备的结构示意图。如图22所示,电子设备220包括存储器2201和处理器2202,存储器2201和处理器2202通过总线2203连接。
存储器2201用于存储计算机程序。
处理器2202用于在计算机程序执行时,实现上述方法实施例中的方法。
本申请提供一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时,实现上述方法实施例的方法。
本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于一计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
显然,本领域的技术人员可以对本申请实施例进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请实施例的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
在本申请中,术语“包括”及其变形可以指非限制性的包括;术语“或”及其变形可以指“和/或”。本本申请中术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。本申请中,“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
最后应说明的是:以上各实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述各实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的范围。
起点商标作为专业知识产权交易平台,可以帮助大家解决很多问题,如果大家想要了解更多知产交易信息请点击 【在线咨询】或添加微信 【19522093243】 与客服一对一沟通,为大家解决相关问题。
与客服一对一沟通,为大家解决相关问题。
此文章来源于网络,如有侵权,请联系删除
 热门咨询
热门咨询



 商标分类
商标分类  商标转让
商标转让 



